
AfterEffectsでおしゃれな3Dスライドショーの作り方を説明します。
目次
写真フレームのコンポジションを作成
まず新規でコンポジションを作ります。
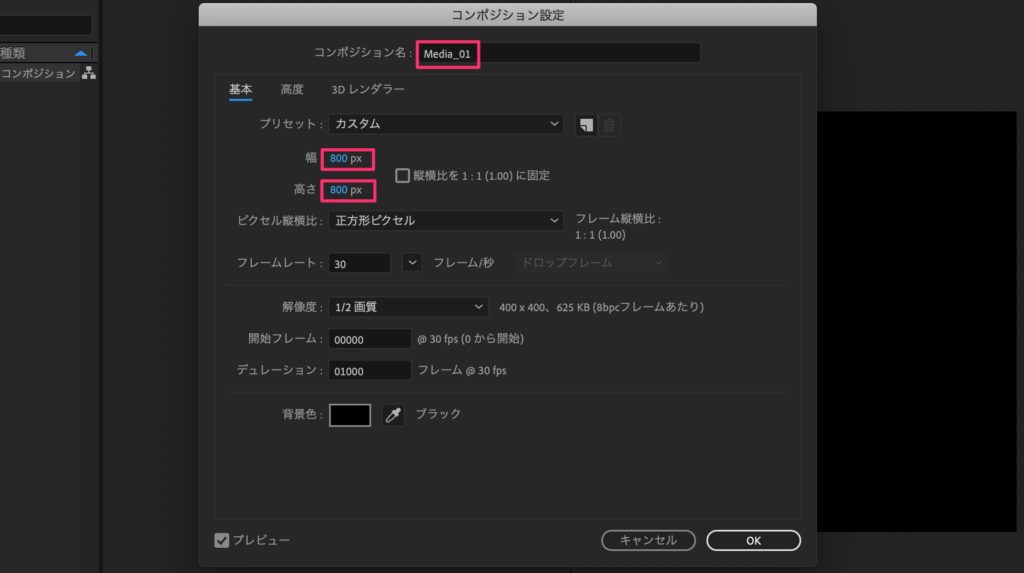
コンポジション設定は以下の通り
コンポジション名
自分がわかるなら何でもいいですが、ここではMedia_01にします。
幅と高さは800pxにして正方形にします。
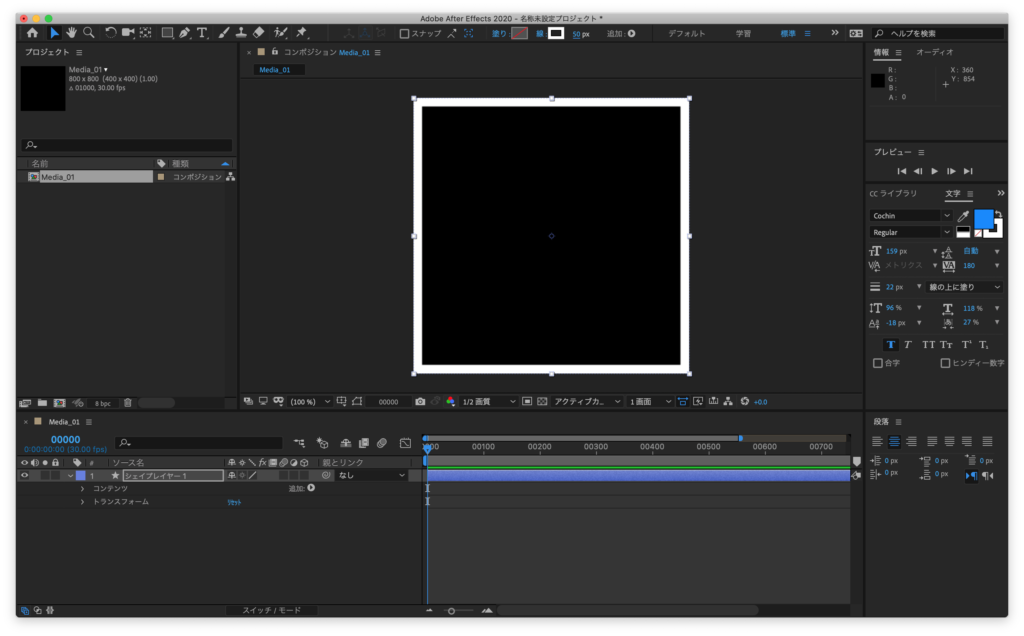
コンポジションができたら次に長方形ツールを使用します。
タイムラインを選択した状態で長方形ツールをダブルクリックするとタイムラインに長方形が挿入されます。
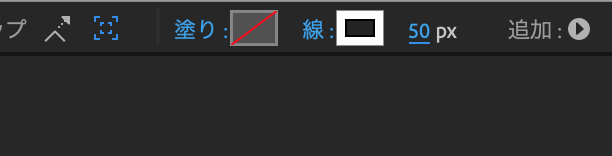
塗りはなし、線は50pxに設定。
線は写真の枠になる部分なのでお好みで数値を変えてみてくださいね。
すると白い枠線の正方形が出来上がりました。
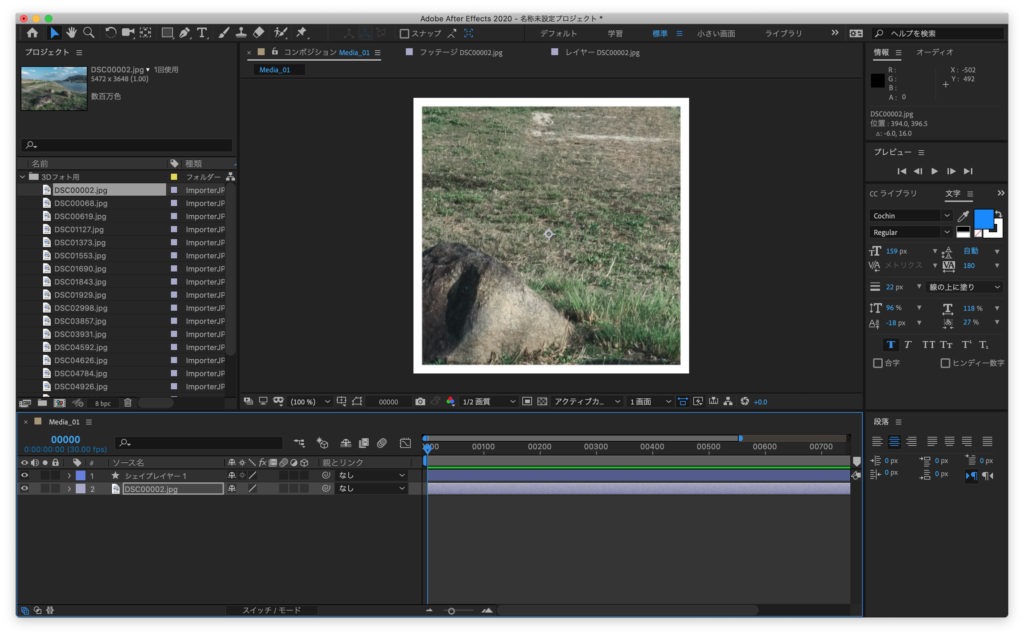
次に写真を挿入します。
写真を配置しました。しかし画像が大き過ぎますね。
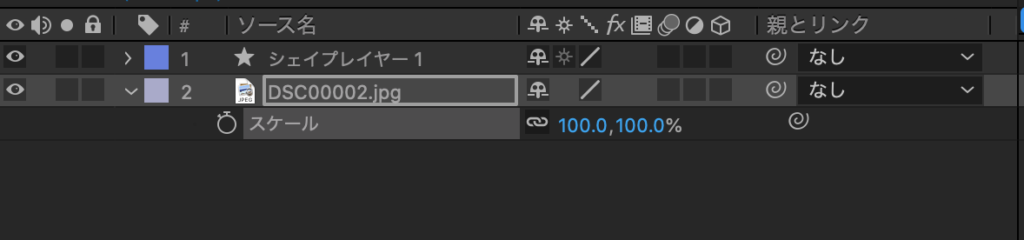
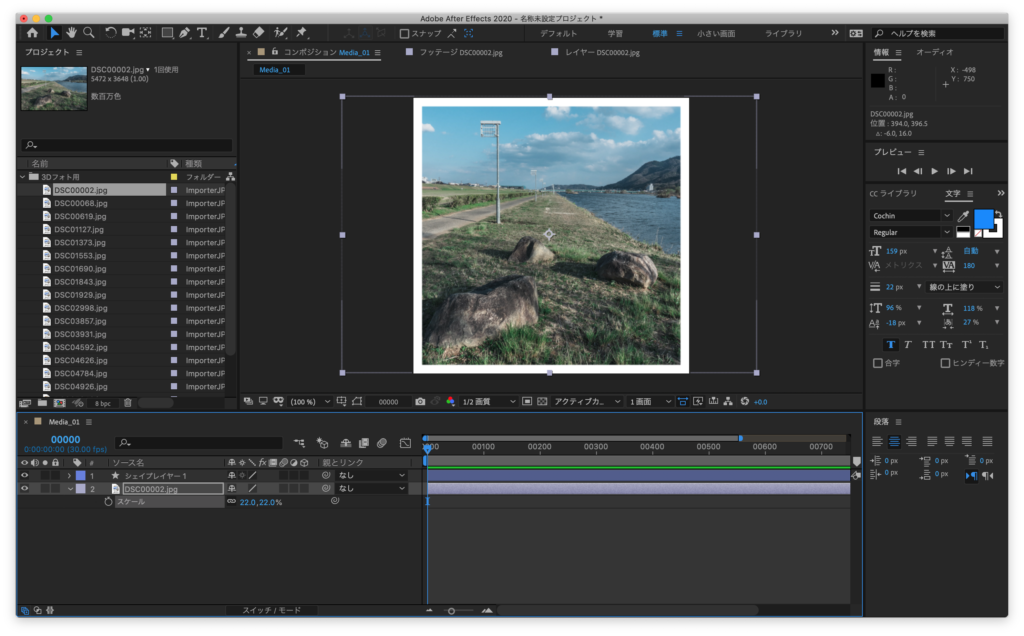
ショートカットキーのSを押すとサイズが変更できます。
サイズと画像の位置を調整。サイズは画像の大きさによりますが、今回は縦横22%にしました。
メインとなるコンポジションの作成
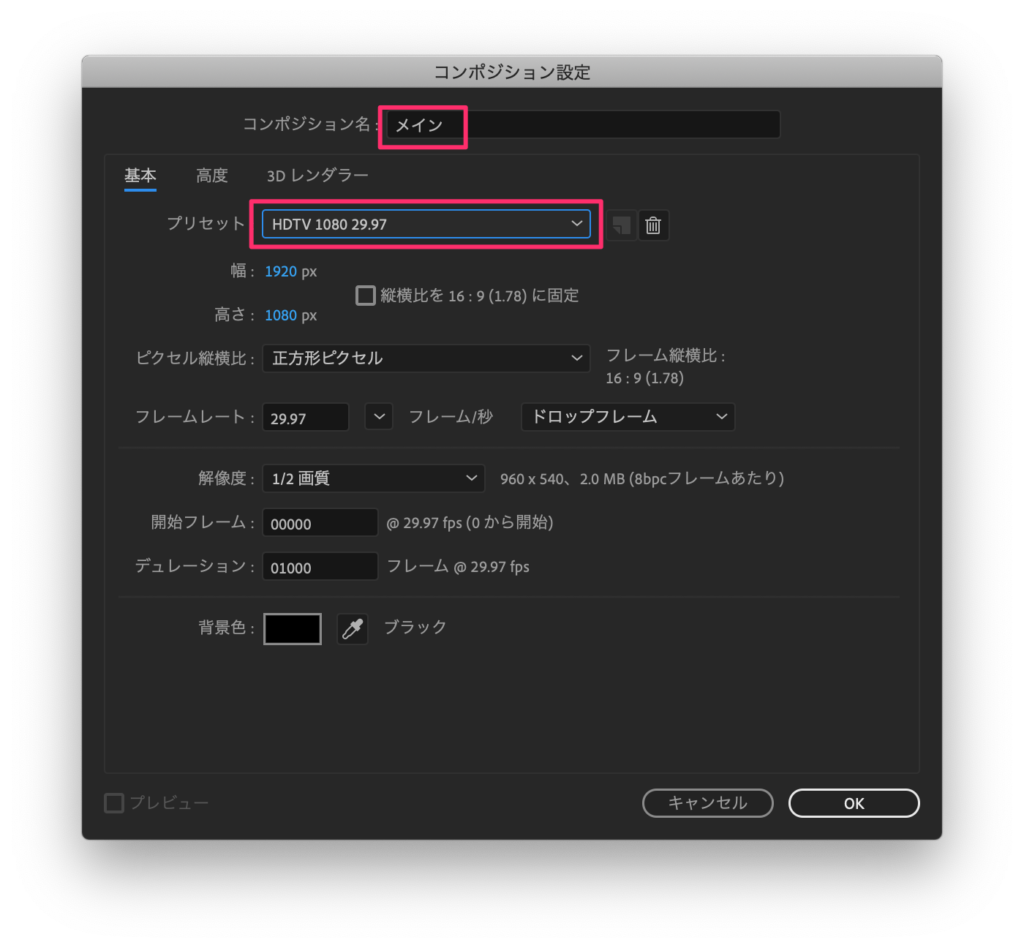
ここからメインとなるコンポジションを作ります。
新規コンポジション作成してコンポジション名をメイン、プリセットをHDTV1080 29.97に。
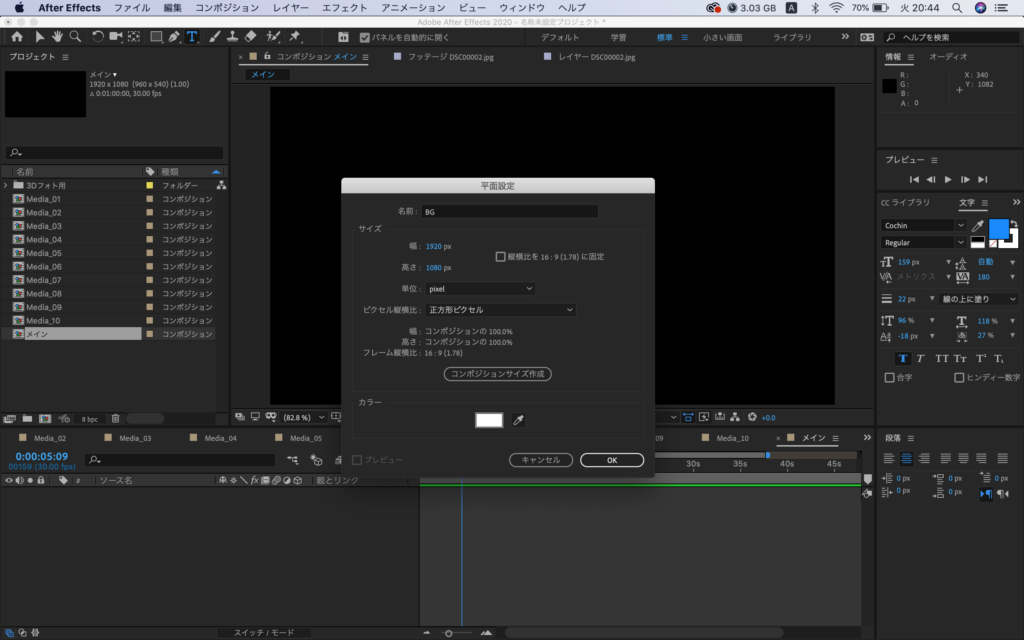
次に背景となる新規平面を作ります。名前をBack groundの略のBGとします。
この背景だけは3D化はしません。
グラデーションのエフェクトを適用します。
グラデーションのシェイプを直線状から放射状に。
開始色と終了色を自分好みに。
あとはこのコンポジションを⌘+D(windowsはctrl+D)で並べたい数だけ複製します。
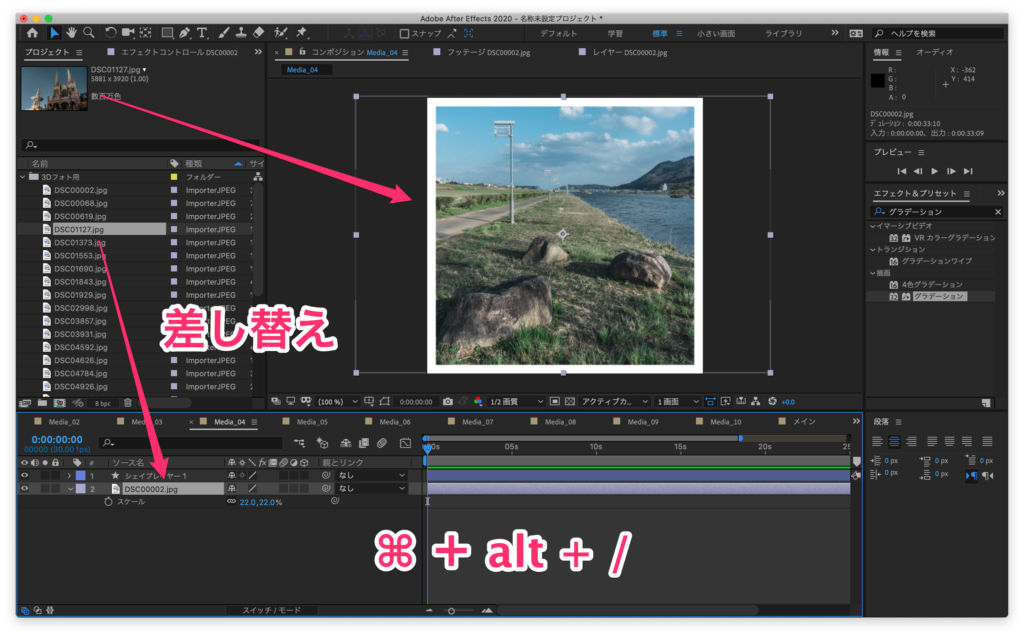
複製したらそれぞれに別の画像と差し替えていきます。
ショートカットキーは⌘ + alt + /です。
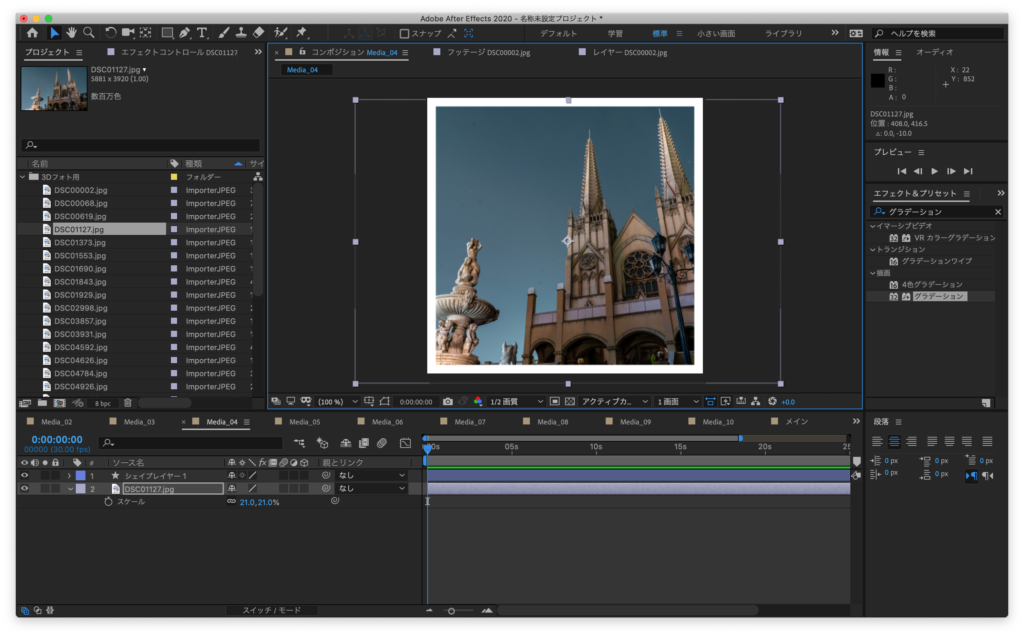
差し替えました。
先程と同様にSでサイズを調整して正方形の枠にはまるように位置を調整します。
この操作をスライドショーで表示させたい画像の枚数分だけ繰り返します。今回は10枚分繰り返します。
カメラレイヤーを作成
カメラレイヤーの親にして、カメラレイヤーを動かしていきます。
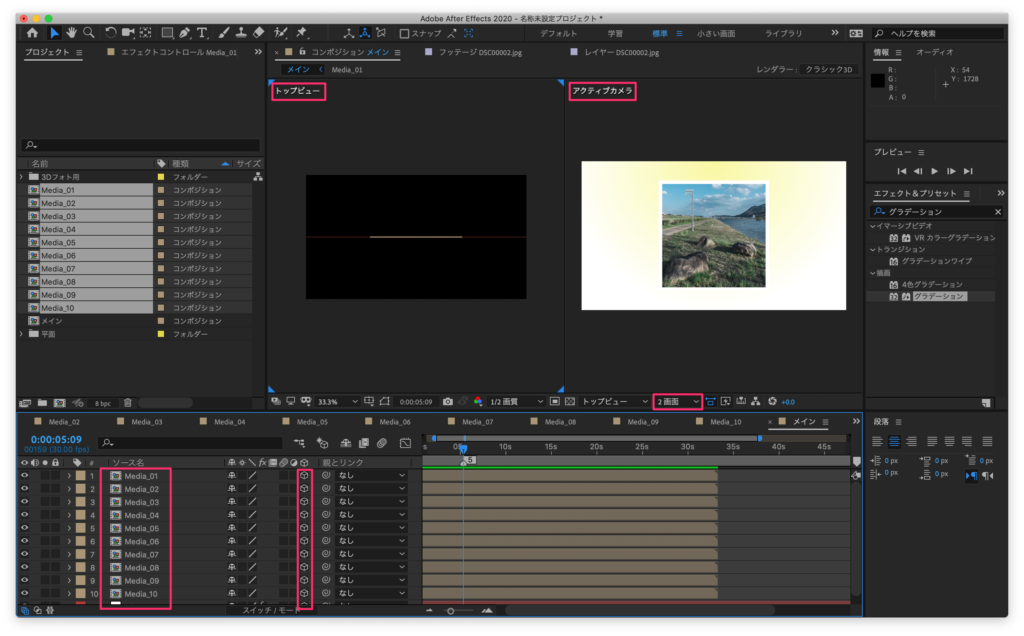
カメラレイヤーを作る前にタイムラインにmedia1~10のコンポジションを配置して3Dレイヤー化します。
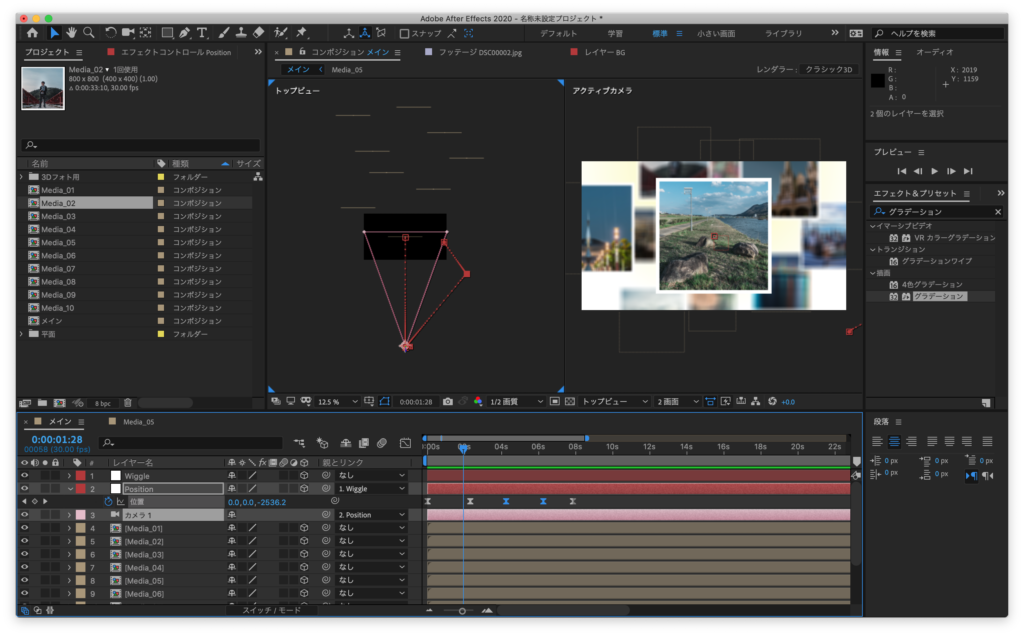
さらに2画面化して、左をトップビュー、右をアクティブカメラ、にします。
カメラレイヤーを作成して設定を以下のようにします。種類を2ノードカメラ、プリセットを50mmにします。
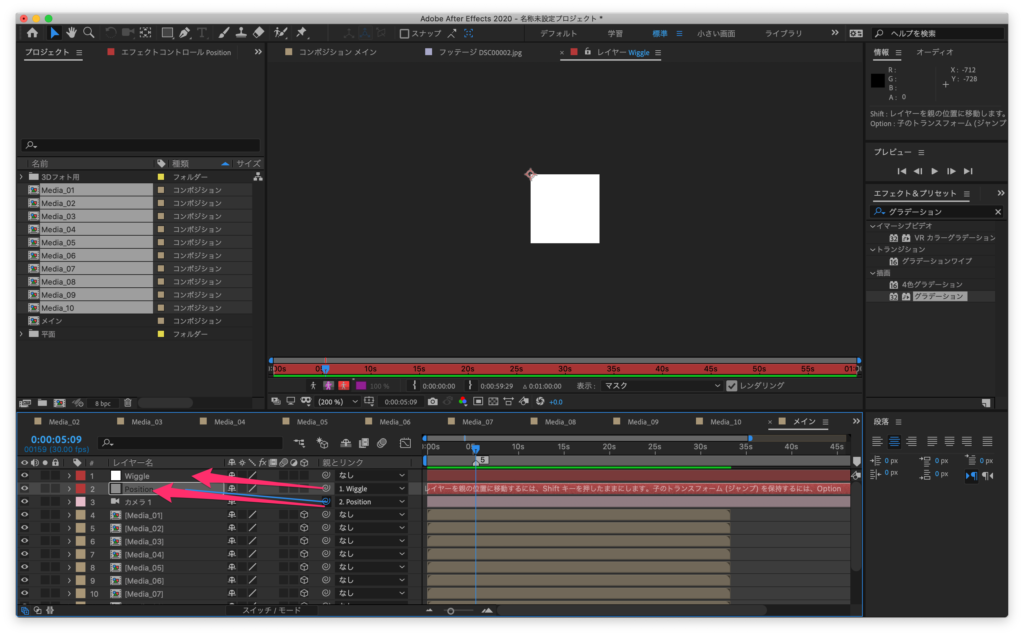
ヌルオブジェクトレイヤーを2つ作り、1つにWiggle、もう1つをPositionとします。
カメラレイヤーの親にPosition、Positionの親にWiggleを設定します。
この2つのレイヤーも3D化します。これを忘れると子のカメラレイヤーが追従しません。
Wiggleと名付けたレイヤーにwiggleを適用します。
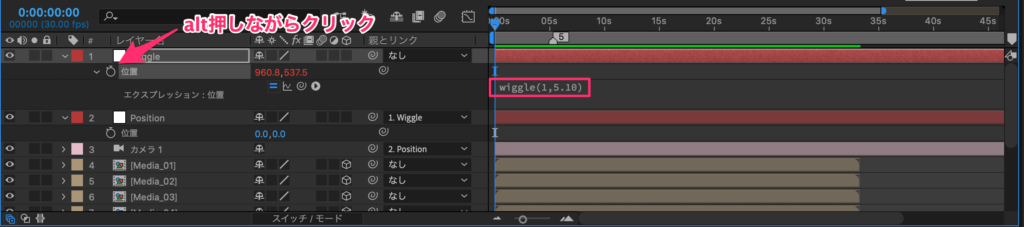
位置のストップウォッチをaltキーを押しながらクリック。
エクスプレッションにwiggle(1.5,10)と記入。これは1,5から10の値の間でランダムに揺らぎを発生sさせるという意味です。
これで写真に揺らぎが発生するようになりました。
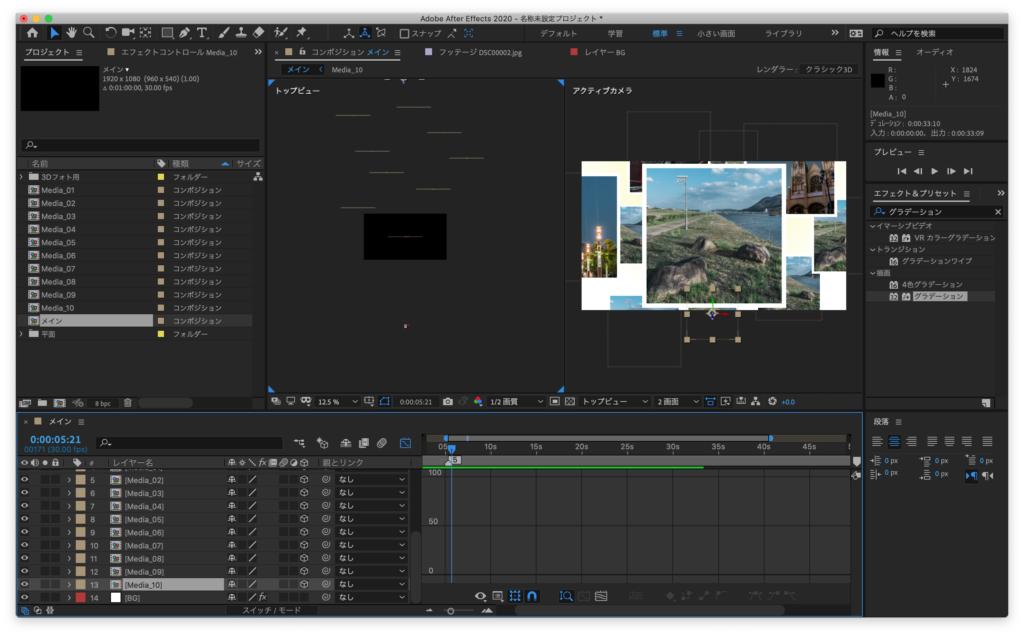
2~10の画像のコンポジションを配置します。
親にしたPositionレイヤーの位置の数値でカメラをコントロールします。
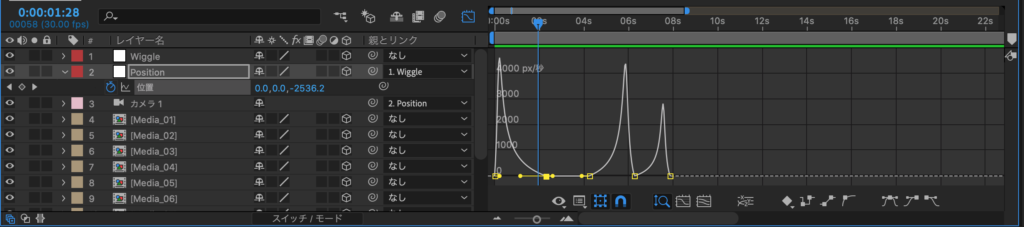
カメラの動きに緩急をつけるにはグラフエディターで画像のような形にします。
後は全ての画像にカメラが移動するようにするだけです。
以上で終了です。
完成した動画を置いておきます。








